September 6, 2022 11:35 AM
Vue Higher Order Component(HOC) 정리
Vue 고차 컴포넌트(Higher Order Component)에 대해 정리하고 학습
December 13, 2021 10:51 PM
Vue 컴포넌트 디자인 패턴
Vue 컴포넌트를 작성할 때 사용할 수 있는 여러가지 디자인 패턴에 대해서 정리하고 학습하기

June 20, 2021 8:23 PM
Vue 컴포넌트 빌드 전략 롤업과 웹팩 비교
Vue 컴포넌트를 외부로 배포하기 위해 사용하는 번들링 툴 웹팩과 롤업을 사용해보고 비교해서 정리하기

May 4, 2021 9:10 PM
Vue 3에서 Vuex와 타입스크립트 같이 사용하기
Vue 3 환경에서 Vue 전용 상태 관리 에코 시스템 Vuex와 타입스크립트로 프로젝트 구축하기

March 13, 2021 11:03 PM
Socket.io 5분만에 배우기
HTML5 API 중 하나인 웹 소켓에 대해서 알아보고 웹 소켓을 좀 더 깔끔하게 사용할 수 있는 라이브러리인 Socket.io를 사용하는 방법을 정리하기
March 11, 2021 7:50 PM
Vue i18n 간단하게 사용하기
Vue에서 국제화를 지원하기 위한 오픈 소스 vue-i18n을 간단하게 사용해보기

December 30, 2020 10:18 PM
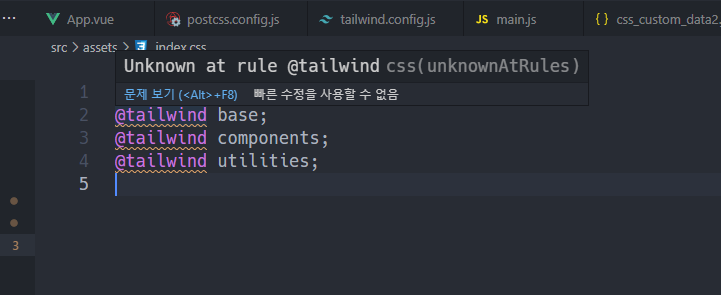
Unknown at rule @tailwind 경고 회피하기
tailwind 구문을 CSS 파일에서 사용했을 때 나타나는 경고 문구 회피하기
September 25, 2020 2:06 PM
Vue 3 훑어보기
Vue 3 릴리즈된 기념으로 새로 추가된 기능 일부를 훑어보기
July 2, 2020 12:22 PM
Vue Directive 알아보고 만들어보기
Vue에서 기본적으로 제공하는 13가지 디렉티브를 훑어보고 사용자 지정 디렉티브를 만들어보기

March 26, 2020 9:00 AM
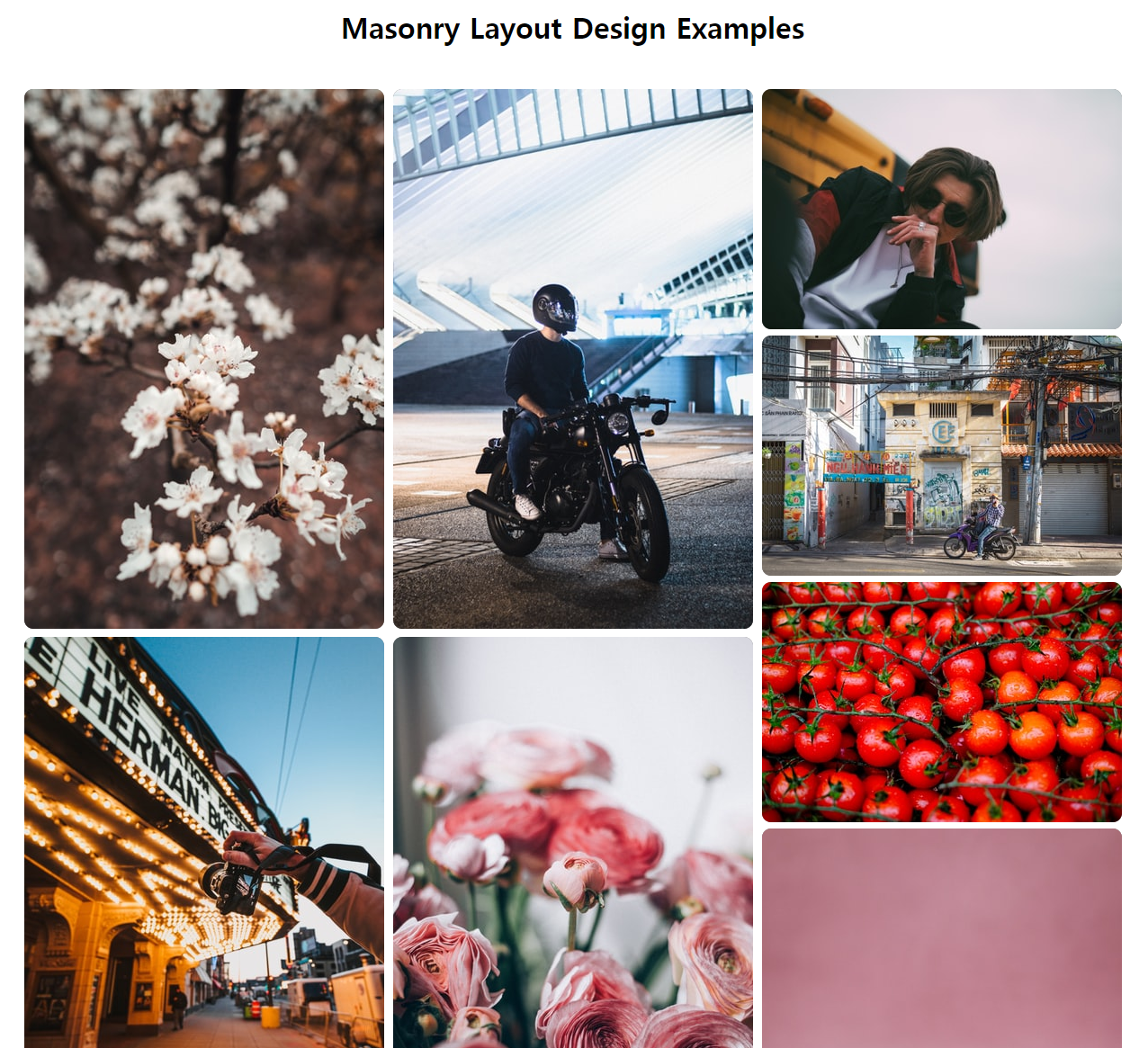
Vue Masonry Layout 구현하기 (feat. css grid)
벽돌을 쌓아 올려서 만든 느낌을 주는 Masonry Layout을 Vue와 Unsplash API로 구현하는 방법

March 3, 2020 9:00 AM
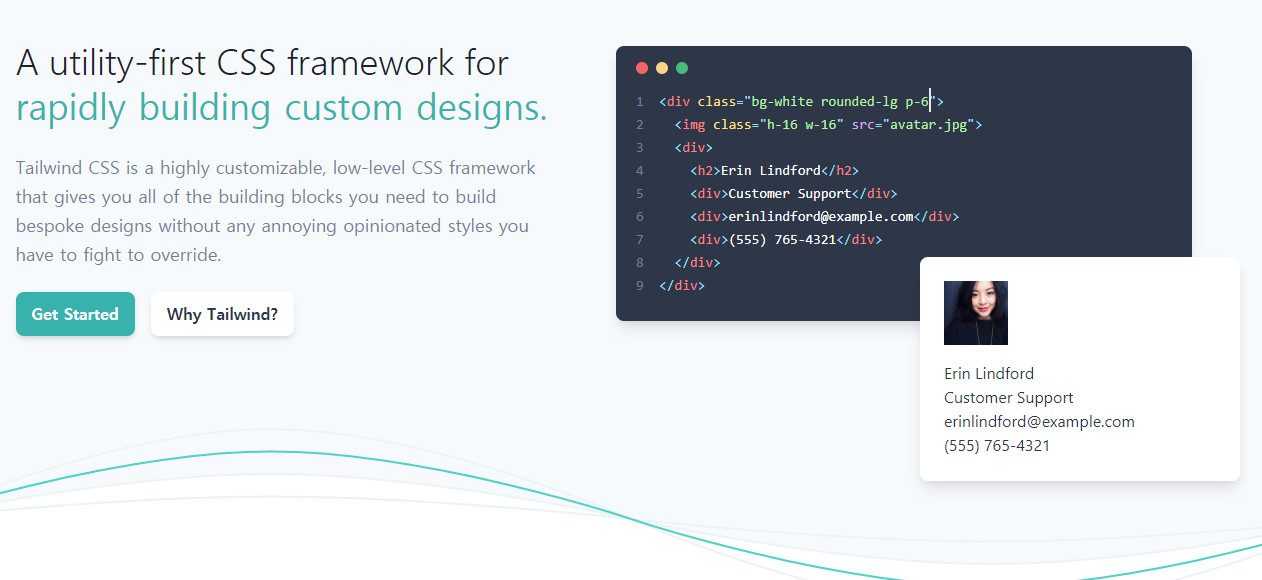
다 된 Vue에 Tailwindcss 뿌리기
Vue 프로젝트에 tailwindcss 초기 환경설정 하기

February 28, 2020 9:00 AM
Nuxt에서 Gridsome으로 블로그 전환한 이유
Nuxt에서 Gridsome으로 블로그를 전환한 이유, 그리고 "블로그"라는 목적을 가지고 개발할 때, Nuxt보다 Gridsome이 더 쉬운 이유