- 제목Vue Instance Lifecycle 8단계
- 작성일자6 years ago
- 태그Vue
인스턴스 라이프 사이클이란?
뷰에서는 인스턴스의 상태에 따라 호출할 수 있는 속성이 있습니다. 이 속성들을 라이프 사이클이라고 하며, 우리 말로는 생명 주기라고 합니다.
이 라이프 사이클 속성들 안에서 실행되는 커스텀 로직을 라이프 사이클 훅이라고 합니다.
커스텀 로직은 사용자가 아닌 개발자가 직접 작성하고 정의한 로직을 커스텀 로직이라 합니다.
인스턴스 라이프 사이클의 종류
라이프 사이클은 인스턴스의 생성, 소멸, 변경에 따라 총 8개로 구성되어 있는데요. 다음과 같은 이름을 가졌습니다.
beforeCreate, created, beforeMount, mounted, beforeUpdate, updated, beforeDestroy, destroyed
위 라이프 사이클은 컴포넌트에 관련된 모든 데이터를 생성한 뒤 DOM에 부착하고, 내용이 갱신되며 소멸하기까지에 이른 8까지의 단계입니다.
BeforeCreate
- 인스턴스가 생성되고 가장 먼저 실행되는 라이프 사이클
- data 속성과 methods 속성이 아직 정의되지 않은 상태
- DOM으로 접근이 불가능한 상태
Created
- data 속성과 methods 속성이 정의되어 접근이 가능한 상태
- 템플릿이 컴파일되기 전 상태, 템플릿에 정의 된 DOM 요소 접근 불가능
- 주로 서버에서 데이터를 요청하고 받아오는 로직을 수행
- 인스턴스의 el 속성과 template 속성을 체크
- template 속이 존재하면
render함수를 실행시켜 DOM을 그림
BeforeMount
- 위 단계에서 마크업 속성을
render함수로 변환한 후 el 속성에 지정 된 DOM에 인스턴스를 부착하기 전 단계 - DOM에 그려지기 전 로직을 수행하는 데에 알맞음
Mounted
- 템플릿이 컴파일되어 DOM에 부착된 뒤의 상태
- DOM에 접근이 가능하므로 DOM을 제어하기 알맞음
BeforeUpdated
- el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 인스턴스에 정의한 속성들이 화면에 치환됩니다. 치환된 값은 뷰의 반응성을 제공하기 위해
$watch속성으로 감시합니다. 이를 데이터 관찰이라고도 합니다. beforeUpdate는 관찰하고 있는 데이터가 변경되면 가상 DOM으로 화면을 다시 그리기 전에 호출되는 단계- 변경 예정인 새 데이터에 접근할 수 있어 변경 예정 데이터의 값과 관련된 로직을 미리 넣을 수 있습니다.
- 데이터를 변경하는 로직을 수행해도 이 단계에서는 실제로 화면이 다시 그려지진 않습니다.
Updated
- 데이터가 변경되고 나서 가상 DOM으로 다시 화면을 그리고 나면 실행되는 단계입니다.
- 데이터 변경으로 인한 화면 요소 변경까지 완료된 시점이므로, 데이터 변경 후 화면 요소 제어와 관련된 로직을 추가하기 좋은 단계입니다. 이 단계에서 데이터 값을 변경하면 무한 루프에 빠질 수 있으므로 값을 변경하려면
computed,watch와 같은 속성을 사용해야 합니다. 따라서 데이터 값을 갱신하는 로직은 가급적이면beforeUpdate에 추가하고,updated에서는 변경 데이터의 DOM 과 관련된 로직을 추가하는 것이 좋습니다.
BeforeDestroy
- 뷰 인스턴스가 파괴되기 직전에 호출되는 단계입니다. 이 단계에서는 아직 인스턴스에 접근할 수 있습니다.
- DOM에 걸어놨던 이벤트 등을 삭제하기 알맞
Destroyed
- 뷰 인스턴스가 파괴되고 나서 호출되는 단계입니다. 뷰 인스턴스에 정의한 모든 속성이 제거되고 하위에 선언한 인스턴스들 또한 모두 파괴됩니다.
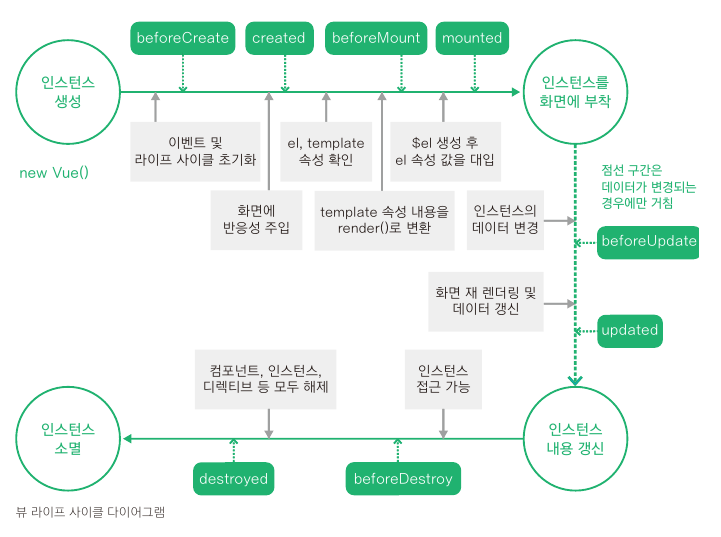
참고 이미지